A Deep Dive into 9 Popular Design Patterns and Their Uses

Whether you’re working on simple software components or complex architectural structures, chances are you’ll come across and use software design patterns. We’ve previously explored the concept of design patterns on this blog: they are essentially a reusable solution to a common problem within a given context in software design. You should think of them as a blueprint or recipe for how to solve a problem. That means that different types of design patterns can be easily customized to be applied in different contexts and situations.
Design patterns are great time savers for software developers. After all, there’s no need to create a solution from scratch when there’s already one that has been tested thoroughly and is proven to work. Moreover, as these patterns are recurring, they become easily identifiable and make it easier for other developers to understand what’s going on in someone else’s code. As patterns have been fine-tuned over time, they are also likely to make your code more elegant and concise.
Of course, to realize the benefits of software design patterns, you need to know which ones are available, why they are useful, and when they are suitable in practice. Before we look at the most popular types of design patterns out there today, it’s crucial to remember that they are not ‘one-size-fits-all’ shortcuts to be mindlessly copied into your code. Nor should they be seen as substitutes for problem-solving in software engineering.
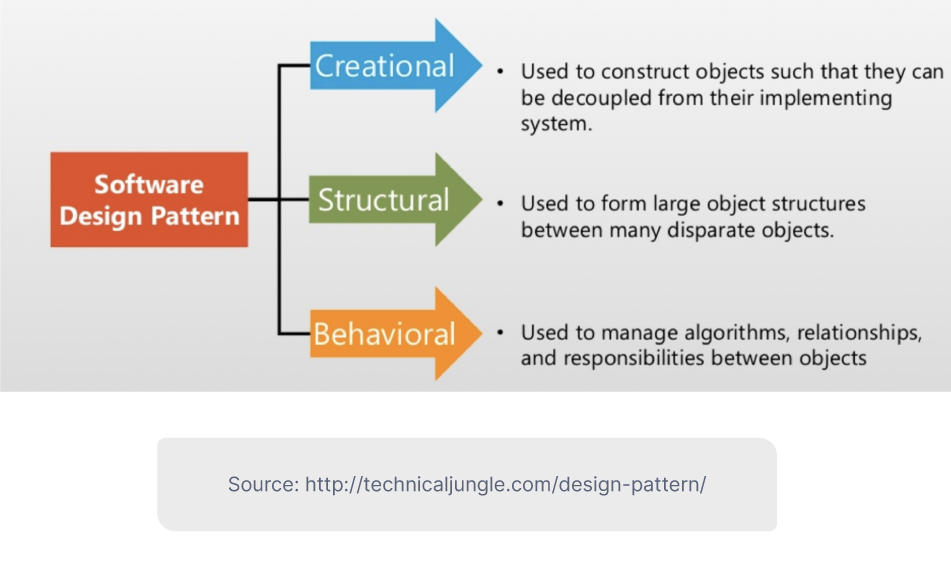
With that understood, let’s take a closer look at the most common design patterns used today. The design pattern types are usually split across three broad categories: creational, structural, and behavioral.

Creational Patterns
These provide mechanisms to create objects in a controlled manner that are suitable to the situation. In this way, they help reduce complexities and instability, while also offering increased flexibility and allowing for the reuse of code. Some of the most popular examples are:
1. Singleton: A simple but powerful design pattern that limits a class to a single instance, while providing global access to this instance. A common real-life analogy is that of an office printer being shared by multiple employees. A single instance of the printer that everyone can access is more useful than creating new instances for each person that wants to print a document.
2. Factory Method: This pattern is for the (mass) production of objects without specifying their exact class - a bit like a real-world factory producing goods at scale. In the factory method, subclasses are typically responsible for creating the specific instance of the class. It’s useful when you don’t know beforehand the exact specificities and dependencies of the objects your code will be working with. Consider an ice cream factory - you first need the common functionality to make ice cream and then can add specifications for different flavors. The factory method allows for the easy addition of subclasses to determine new instances.
-png.png)
3. Constructor/Builder: This pattern is often used to simplify the construction of complex (or composite) objects with a step-by-step approach. One way to think of it is like making a pizza - you start with the base, then add sauce, cheese, and a range of toppings. At each stage, there are variables to consider: the thickness of the dough, the amount of sauce, and the combination of toppings. The constructor pattern organizes each of these simple steps to deliver the final product, with the ability to build different representations of the object (i.e. different types of pizza).
Structural Patterns
These software design patterns are concerned with assembling objects and classes into larger structures while keeping these structures flexible and efficient. They provide a manner to define relationships between the components of an application and are particularly useful in larger systems.
4. Adapter: This functions as a bridge between two incompatible interfaces. Think of an interpreter, sitting between two people having a conversation in different languages (a common problem in programming!), or a simple plug adapter that allows you to charge your US phone in any country. By enabling objects to communicate in a way that they both understand, the adapter pattern combines the capability of two independent interfaces.
5. Decorator: This pattern allows functionality to be added to an individual object without altering its basic structure. In other words, it is used to add an enhanced interface to the existing object - like adding lights and baubles to a Christmas tree, or frosting and sprinkles to a donut. It allows developers to add behaviors and features to objects without changing the source code. Just be cautious about adding too many layers and complexities to the original object.
-png.png)
6. Facade: As the name suggests, this pattern hides the complexities of a system from the client, providing instead a simple/attractive interface. The main advantage for developers comes through making complex software libraries or frameworks easier to understand and access. It can also isolate ‘outside’ code from the complex internal systems.
Behavioral Patterns
These are in charge of ensuring effective communication between components. They are concerned with the interaction between objects, as well as the assignment of responsibilities. The goal is to make these processes as simple and understandable as possible. Important examples include:
7. Observer: This is often used when there is a one-to-many relationship between objects. The pattern ensures that all dependents ‘observe’ an object and are immediately notified if it changes its state. It’s a bit like when retailers inform subscribers about events that are of interest to them (i.e. the release of a new product or a sale).
8. Chain of Responsibility: This pattern is used to pass client requests along a chain of objects (‘handlers’) to be processed. Each link in the chain will decide whether to process the request or pass it along to the next in line.
It’s like the phone operating system when you call your bank. You go through the options in the automated system, and if none are relevant you are connected with a customer service agent. They will either deal with your request or send you on to another department, and so on.
-png.png)
9. Strategy: This pattern lets you group related algorithms. This way you can put each algorithm into a separate class (‘strategies’), and make their objects interchangeable without modifying the client. In this way, a class behavior or its algorithm can be changed at run time, depending on the strategy selected.
Good developers should have a solid understanding of the concept of design patterns and how they are used in practice. If you want to find out how Jobsity can connect you with the top tech talent
--
If you want to stay up to date with all the new content we publish on our blog, share your email and hit the subscribe button.
Also, feel free to browse through the other sections of the blog where you can find many other amazing articles on: Programming, IT, Outsourcing, and even Management.

With over +16 years of experience in the technology and software industry and +12 of those years at Jobsity, Santi has performed a variety of roles including UX/UI web designer, senior front-end developer, technical project manager, and account manager. Wearing all of these hats has provided him with a wide range of expertise and the ability to manage teams, create solutions, and understand industry needs. At present, he runs the Operations Department at Jobsity, creating a high-level strategy for the company's success and leading a team of more than 400 professionals in their work on major projects.