Dev Talks: How to Make Good Animations

Written by Gabriel, Front End Developer
As a dev working in the field of UI, I’ve come to appreciate the use of good animations as a powerful accent to making web properties really special.
Who hasn’t seen UI concepts accented or explained with beautiful animations? Sometimes they bring a page to life, and other times they distract.
There are a lot of them online these days -- from transitioning pages to interacting interfaces. And they make a huge difference for users who want immersive digital experiences online.
In this post you are going to learn the basics to create nice and smooth animations on the web, and how and why to avoid clunky, laggy, or distracting animations that take away from your user experience.
Topics We’ll Explore
- Concept of frames
- Best practices
- How to animate using transition and animation properties
- Performance Analysis
- Helpful Resources
Concept of Frames
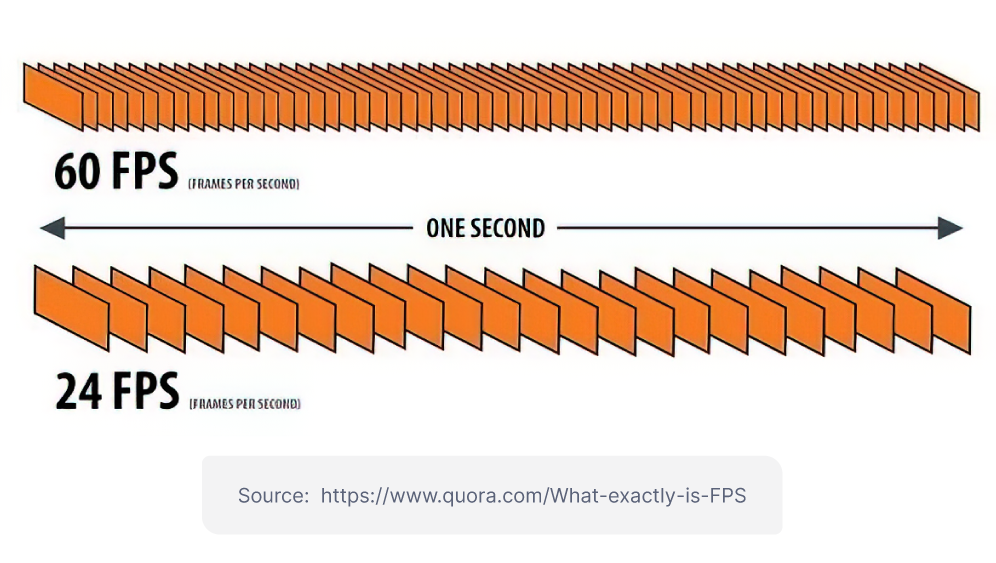
Before anything else, let's make sure we understand the basics of animation. Have you ever seen a video on the internet where a guy goes through a collection of drawings really fast and he makes it look like a regular cartoon? That’s an animation. And it works by using a concept called frames; but showing a certain number of frames in succession -- or FPS: frames per second.
 So, a collection of many pictures or frames, and those being shown sequentially is an animation. An animation will be smoother if it has a higher frame rate per second, and it will be laggier as it gets closer to 0 frames per second.
So, a collection of many pictures or frames, and those being shown sequentially is an animation. An animation will be smoother if it has a higher frame rate per second, and it will be laggier as it gets closer to 0 frames per second.That being said, if we want to have smoother animations, we need to achieve 60 FPS or more.
Best Practices
There are two "engines" responsible for animations: CPU and GPU. But right now, all we need to know is that GPU is way more efficient when it comes to computing tasks related to UI.
One note: CSS properties such as display, left, right, top, bottom, width, height, must always be avoided. In contrast, we should use opacity and transform for better performance.
Some users have motion sickness or simply dislike movements on screen, so it's good to give them the choice of turning off animations.
Another best practise is to always make animations meaningful. Animations should have a purpose, like entertaining users while page loads or suggesting certain actions somewhere on the app.
Animations should be quick. It’s not a good idea for your app to extend task time too much; after 3 or 4 times, users might start getting irritated by the animation.
How to Animate
First, let's see how to animate the opacity. For this example we are going to have a simple div element with a class "box".
.box {
width: 100px;
height: 100px;
background-color: green;
transition: opacity 300ms ease-in-out;
}
.box:hover {
opacity: 0;
}
In this example, we are animating the opacity on hover. Notice that the transition property sets animation behavior including: what property will be listened to, animation duration, and timing. Sometimes I add pointer-events: none and position: absolute to make the element not interactable.
Now, let's try a more advanced animation. We can do that by using @keyframes. Here is how CSS keyframes look like.
@keyframes moving {
from {
transform: translateX(0);
}
to {
transform: translateX(200px);
}
}
We start writing @keyframes, then we give it any name we want, and use the syntax above to set how animation starts and how it ends.
We can also use percentages to shape a custom animation the exact way we want.
@keyframes moving {
0% {
transform: translateX(0);
}
50% {
transform: translateX(200px) opacity(0);
}
100% {
transform: translateX(200px);
}
}
And to use this CSS keyframe, we can write this onto the element.
.box:hover {
animation: moving 600ms ease-in-out infinite alternate;
}
The property animation will be mainly defined by those parameters: animation name, animation duration, timing, repeat times, direction.
If you need to add an animation on a click of a button, here is what I suggest:
const element = document.querySelector('.box')
const moving = (element) => {
element.classList.add('moving_animation')
}
element.addEventListener('click', e => moving(e.target))
Basically, we add a CSS class to the element, this way we guarantee that it is the GPU responsible for the animation.
And that is how the class should look:
.moving_animation {
animation: moving 600ms ease-in-out infinite alternate;
}
Performance Analysis
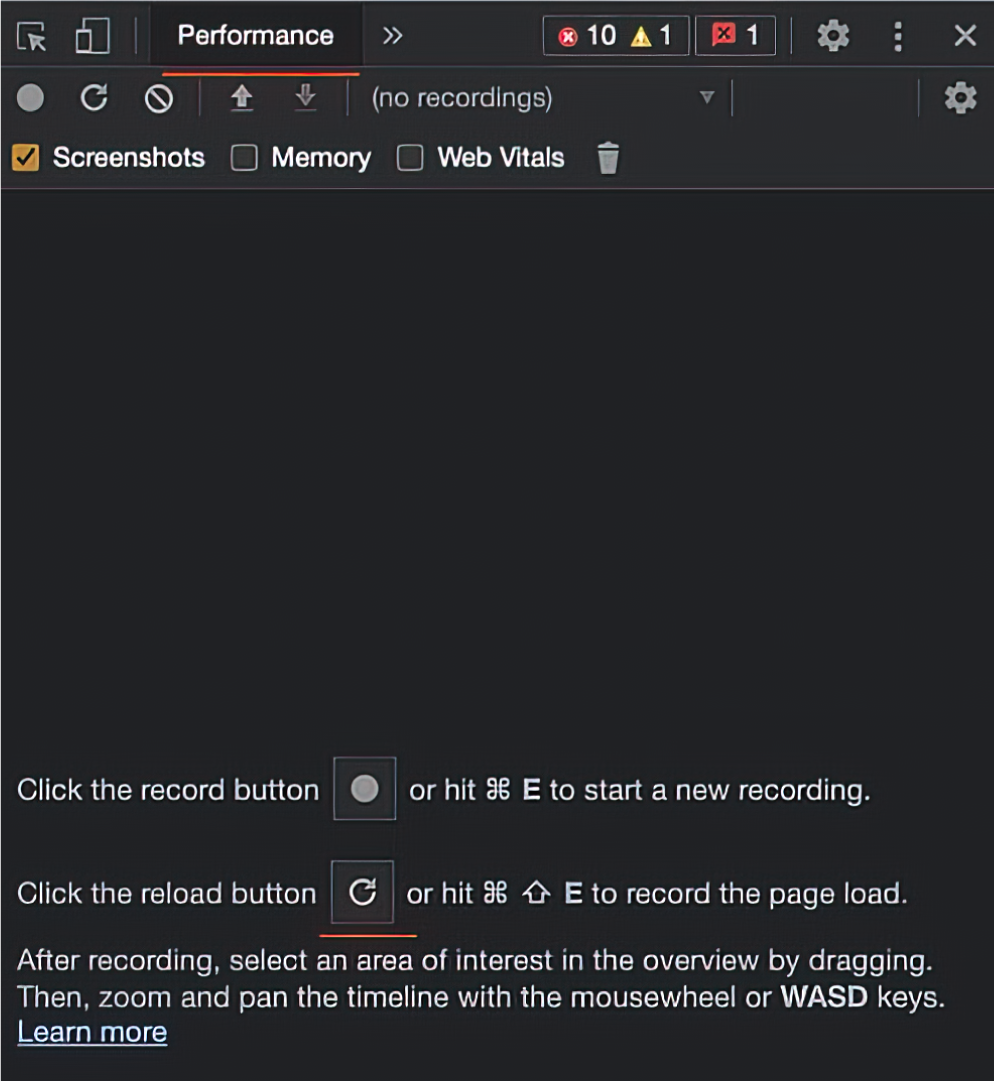
If we use Google Chrome, then you have a powerful tool: Dev tools. Go to the developer tools panel, and look at the header for "Performance". Now hit the reload button and start the animation. It looks like this:

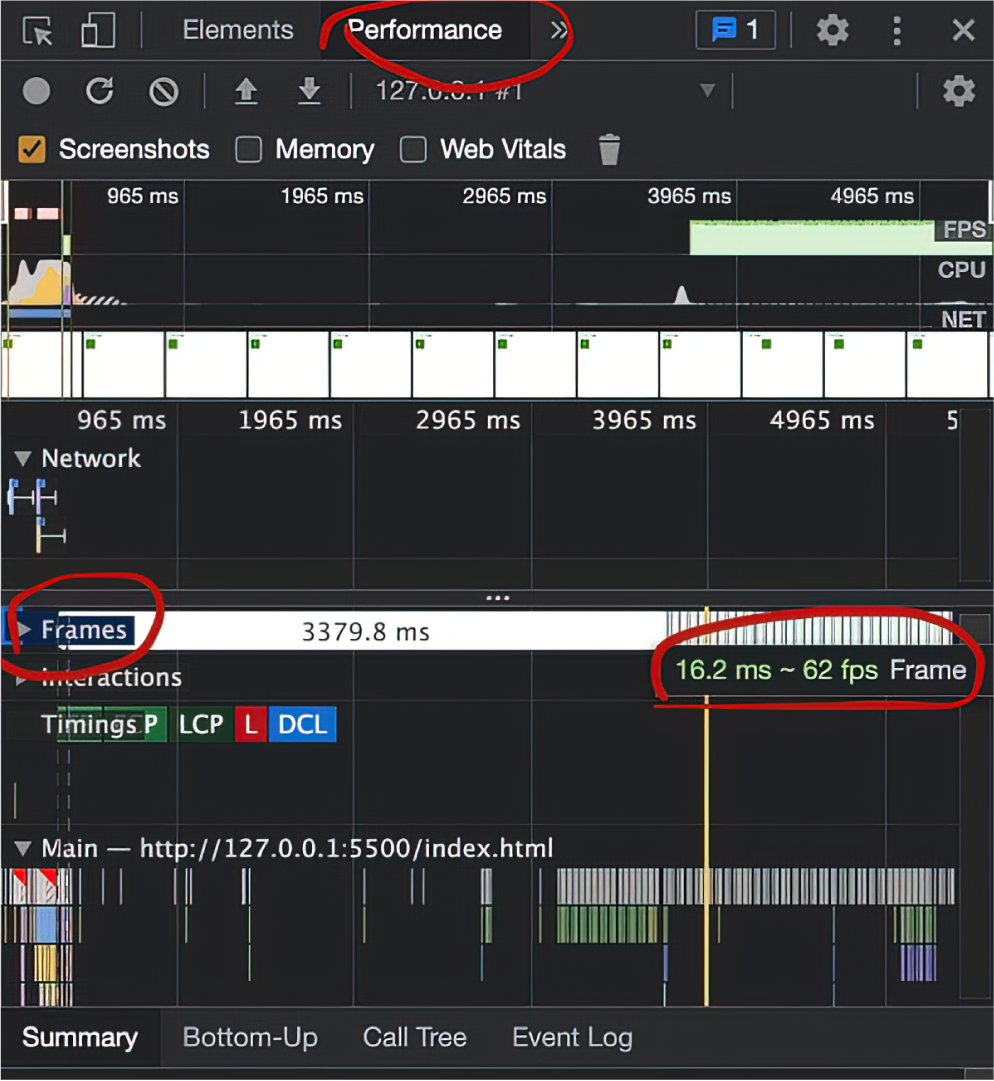
Now, try to find "Frames" to see how many frames you are getting. The profile made by Google will also help you see other useful information about your app’s performance. (I would encourage you to study these docs!)
 We are getting 62 FPS: that is very smooth!
We are getting 62 FPS: that is very smooth!
If you have made it this far, good job! Now you are ready to start practicing and bringing to life everything your mind is capable of imagining.
More Resources
If this article has piqued your interest in animation or convinced you to try UI animation in your web development, you’re in luck. The internet is full of powerful resources -- like this article on moving elements or this one on performance evaluation -- and Jobsity’s team of top LATAM developers is standing by to talk UI needs, web development, or animation itself. Just reach out and ask; we love to connect and would be honored to help!
--
If you want to stay up to date with all the new content we publish on our blog, share your email and hit the subscribe button.
Also, feel free to browse through the other sections of the blog where you can find many other amazing articles on: Programming, IT, Outsourcing, and even Management.

With over +16 years of experience in the technology and software industry and +12 of those years at Jobsity, Santi has performed a variety of roles including UX/UI web designer, senior front-end developer, technical project manager, and account manager. Wearing all of these hats has provided him with a wide range of expertise and the ability to manage teams, create solutions, and understand industry needs. At present, he runs the Operations Department at Jobsity, creating a high-level strategy for the company's success and leading a team of more than 400 professionals in their work on major projects.