Why We Should All Care About Web Accessibility

“The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.” - Tim Berners-Lee, inventor of the World Wide Web.
From its very beginnings in 1990, a founding principle of the ‘World Wide Web’ has been universality. At the most basic level, this means all computers involved have to speak the same languages to each other, no matter what hardware is being used, where someone is connecting from, or what their political/cultural/religious beliefs are. But to be truly faithful to this guiding principle, the web also has to be accessible to all, including those with disabilities.
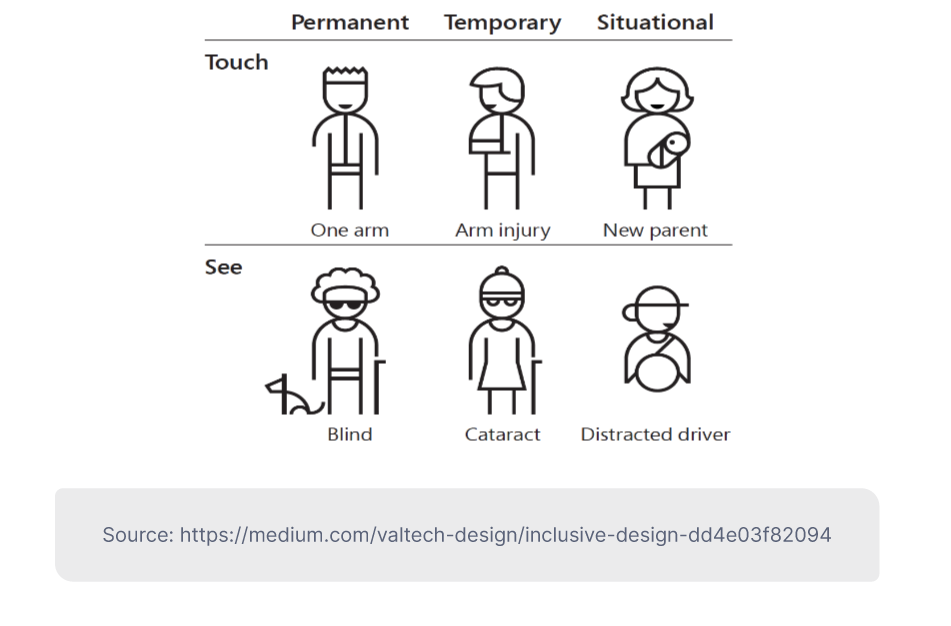
According to W3C’s Web Accessibility Initiative (WAI), web accessibility means that websites, web browsers and web tools are designed and developed so that people with disabilities can use them. This includes all disabilities that may affect how someone accesses the web: auditory, visual, speech, cognitive, neurological, and physical. It also includes those affected by a ‘temporary disability’ - someone with an injured hand, a severe migraine, or in need of new glasses. Or it could be a ‘situational limitation’ such as a slow internet connection or inability to listen to the audio.
Considering it in these terms, promoting web accessibility is not just the right thing to do, it’s also relevant to a much wider section of society than you might first think.

Why web accessibility is important for everyone
It’s undeniable that web or digital accessibility has become more important than ever in the era of digitization. The Covid-19 pandemic has accelerated the already rapid growth of services that are provided on the web and through mobile devices. Whether conducting research or shopping, watching our favorite TV shows or organizing our finances, chatting with friends, or meeting business partners, we increasingly rely on online tools and technology. They have opened up a world of opportunity, but if these same products/services are not accessible to everyone, regardless of their disability, then they are building as many barriers as they are taking down.
Improving web accessibility is often first thought of as a benefit for those that were previously excluded. But there are several good reasons why everyone should be interested in promoting it:
- It’s a legal requirement in more and more places. A number of major US brands and organizations have been hit with accessibility lawsuits under the Americans with Disabilities Act (ADA) of 1990. To take just one example, Netflix and other studios were sued by the National Association of the Deaf first for not providing closed caption subtitles across all streaming content and then again for not including song lyrics in these subtitles. Most other countries have similar legal requirements or standards in place by now, so ignoring web accessibility could lead to problems with compliance.
- It makes good business sense. Beyond the legal and moral arguments for making websites and applications accessible to all, it makes sense from a business perspective. The CDC estimates that around 61m adults in the US - around 1 in 4 people - live with a disability. Some 15% of American adults report some trouble hearing, while around 12m people over the age of 40 have vision impairment. That’s a significant group of people with an online presence to be neglecting. By catering to the needs of those with disabilities, an organization is well-placed to attract new customers that have encountered barriers elsewhere. These new customers will also provide valuable information and feedback to drive further improvements in terms of inclusive access, creating a virtuous circle of innovation and loyalty.
- The benefits reach a wider audience. A ramp designed to give wheelchair access to a building will also be used by parents with a stroller, or elderly people that struggle with stairs. In a similar manner, providing captions as standard for videos will help those that are hard of hearing and someone who happens to be watching in a noisy environment. Larger fonts and clear contrasts will help those who are visually impaired and those trying to read on a small device on a sunny day. The point is that an accessible website design will improve the overall user experience and satisfaction. Consider also how some innovations like predictive text, which was designed to help those with physical disabilities, have since become the norm for all smartphone users.
How to make your website accessible to all
The WAI includes accessibility guidelines that are considered to be the international standard. They include technical specifications and recommendations for all types of web content and are currently in the process of being updated to version 3.0 (WCAG 3). Here we’ll outline some of the most important ways in which organizations can make sure their websites and applications are developed and designed to be accessible and user-friendly to all:
- Use alternative text for all visuals: This is essential for screen readers, which are used by blind or visually impaired users to access web content. If the screen reader can’t convert images or videos into speech, then these users are missing out on key elements of the site. Descriptive captions can also be used elsewhere, such as in tables, to make them easier to understand. When thinking about screen readers, it’s also important to structure pages so that they can be navigated more easily. For example, rather than forcing a visually impaired user to listen through all the menu options and page headers every time they visit a site, a ‘skip to main content’ function will allow them to jump quickly to what they are looking for.
- Use transcripts and captions as standard: Just as visual content is unavailable to those who can’t see, so audio files will be inaccessible to people that cannot hear. The solution is simple: when you create a website include text transcripts for any audio file and closed captions for any video content. As we’ve already seen, these additions will be beneficial for all users in certain circumstances.
- Build for keyboard-only use: This is vital for those who are permanently or temporarily unable to use a mouse or tracking pad. The first requirement is that everything on a website can be reached using only the keyboard, which includes avoiding any plugins or widgets that ‘trap’ keyboard users. The ‘skip to main content’ function is again useful here so keyboard-only users don’t have to click through every navigation link on the homepage.
- Don’t rely on color: There are around 300m people in the world with color blindness, and this can affect them in a number of ways. The key issue is that the difference between certain color combinations may be difficult to perceive, making some content inaccessible to those affected. With that in mind, designers should avoid making color the only method of conveying important information - charts or maps that rely on colors should also include supplementary information in the text. Using clear text and background combinations is also important. WebAIM has a useful contrast checker that can be used to see whether different text formats pass WCAG guidelines on readability.
-png.png)
- Create content that is accessible: This goes beyond design tips and is more about keeping accessibility in mind when creating any visual or text content. Giving all links clear, descriptive names, sticking with default HTML tags (that screen readers can read), adopting a structure with headings to make navigation easier, making text simple to understand. All of these things will make a website more accessible and satisfying to all users, which can only be considered a positive!
--
If you want to stay up to date with all the new content we publish on our blog, share your email and hit the subscribe button.
Also, feel free to browse through the other sections of the blog where you can find many other amazing articles on: Programming, IT, Outsourcing, and even Management.

Santiago Mino, VP of Strategy at Jobsity, has been working in Business Development for several years now helping companies and institutions achieve their goals. He holds a degree in Industrial Design, with an extensive and diverse background. Now he spearheads the sales department for Jobsity in the Greater Denver Area.